- Free Download: New Web Design Client Questionnaire - October 1, 2015
- The Beginner’s Growth Hacking Guide for Agencies - September 14, 2015
- 23 Creative Content Syndication Ideas - September 2, 2015
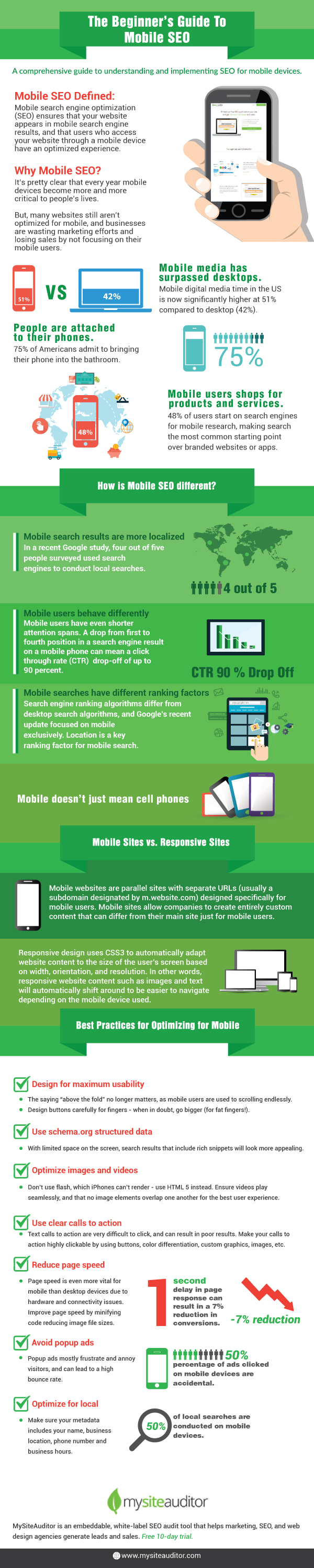
It’s pretty clear that every year mobile devices become more and more critical to people’s lives. But, many websites still aren’t optimized for mobile, and businesses are wasting marketing efforts and losing sales by not focusing on their mobile users. This comprehensive guide covers the basics of what mobile SEO is, and how to ensure your website is mobile-friendly.
Share this Image On Your Site
Mobile SEO Defined
Mobile search engine optimization (SEO) ensures that your website appears in mobile search engine results, and that users who access your website through a mobile device have an optimized experience.
Why Mobile SEO?
- Mobile media has surpassed desktops
 Mobile digital media time in the US is now significantly higher at 51% compared to desktop (42%).
Mobile digital media time in the US is now significantly higher at 51% compared to desktop (42%).
- People are attached to their phones
 75% of Americans admit to bringing their phone into the bathroom.
75% of Americans admit to bringing their phone into the bathroom.
- Mobile users shops for products and services.
 A recent Google study reports that 48% of users start on search engines for mobile research, making search the most common starting point over branded websites or apps.
A recent Google study reports that 48% of users start on search engines for mobile research, making search the most common starting point over branded websites or apps.
How is Mobile SEO different?
- Mobile search results are more localized
 In a recent Google study, four out of five people surveyed used search engines to conduct local searches.
In a recent Google study, four out of five people surveyed used search engines to conduct local searches.
- Mobile users behave differently
 Mobile users have even shorter attention spans. A drop from first to fourth position in a search engine result on a mobile phone can mean a click through rate (CTR) drop-off of up to 90 percent.
Mobile users have even shorter attention spans. A drop from first to fourth position in a search engine result on a mobile phone can mean a click through rate (CTR) drop-off of up to 90 percent.
- Mobile searches have different ranking factors
 Search engine ranking algorithms differ from desktop search algorithms, and Google’s recent update focused on mobile exclusively. Location is a key ranking factor for mobile search.
Search engine ranking algorithms differ from desktop search algorithms, and Google’s recent update focused on mobile exclusively. Location is a key ranking factor for mobile search.
RELATED POST: Google’s Mobile-Friendly Update: Everything You Need to Know
Mobile Sites vs. Responsive Sites
Mobile websites are parallel sites with separate URLs (usually a subdomain designated by m.website.com) designed specifically for mobile users. Mobile sites allow companies to create entirely custom content that can differ from their main site just for mobile users.
Responsive design uses CSS3 to automatically adapt website content to the size of the user’s screen based on width, orientation, and resolution. In other words, responsive website content such as images and text will automatically shift around to be easier to navigate depending on the mobile device used.
Best Practices for Optimizing for Mobile
- Design for maximum usability
- The saying “above the fold” no longer matters, as mobile users are used to scrolling endlessly.
- Use text that is large enough to read without zooming.
- Make sure users do not have to scroll horizontally to see your content on a mobile device.
- Make sure clickable links are not too close to each other, making it hard for users to click the right link.
- Use schema.org structured data
- With limited space on the screen, search results that include rich snippets will look more appealing.
- Optimize images and videos
- Don’t use flash, which iPhones can’t render – use HTML 5 instead.
- Ensure videos play seamlessly, and that no image elements overlap one another for the best user experience.
RELATED POST: The Fight Between Flash & SEO
- Use clear calls to action
- Text calls to action are very difficult to click, and can result in poor results. Make your calls to action highly clickable by using buttons, color differentiation, custom graphics, images, etc.
- Reduce page speed
- Avoid popup ads
- Optimize for local
Learn more about mobile SEO
In 4 minutes, learn some key statistics and key mobile SEO optimization techniques.
References:
www.clickz.com/clickz/column/2367531/a-beginner-s-guide-to-mobile-seo
moz.com/learn/seo/mobile-optimization
searchengineland.com/infographic-mobile-seo-tips-217912
smartinsights.com/mobile-marketing/mobile-marketing-analytics/mobile-marketing-statistics/