- Backlinks Explained: Why Your Backlinks Aren’t Paying Off - April 10, 2024
- Boost Your Agency’s Credibility: A Guide to Online Reputation - April 10, 2024
- URL Slugs for SEO: A Comprehensive Guide - April 10, 2024
You’ve just launched the perfect post on your blog, so you share it on Facebook for the world to see. However, Facebook is displaying the wrong thumbnail, and it looks horrible! Why does this happen and how do you fix it? You’re not alone, this actually happens to a lot of people. Luckily, Facebook launched Open Graph in 2010, which helps websites and apps better connect and display their content on Facebook. Throughout this post, I’m going to show you how to use the Open Graph protocol to properly display the correct thumbnail, when someone shares your post or page on Facebook.
Reasons why images display improperly
There are three main reasons why your images don’t display properly when someone shares your post or page on Facebook. Honestly, there can be many more reasons stemming from a poorly coded website; however, I’m listing the main three that will speak to 95%% of the people reading this post.
- Facebook can’t find the image
- Your image is too small
- Facebook cached an older version of your page with a different image
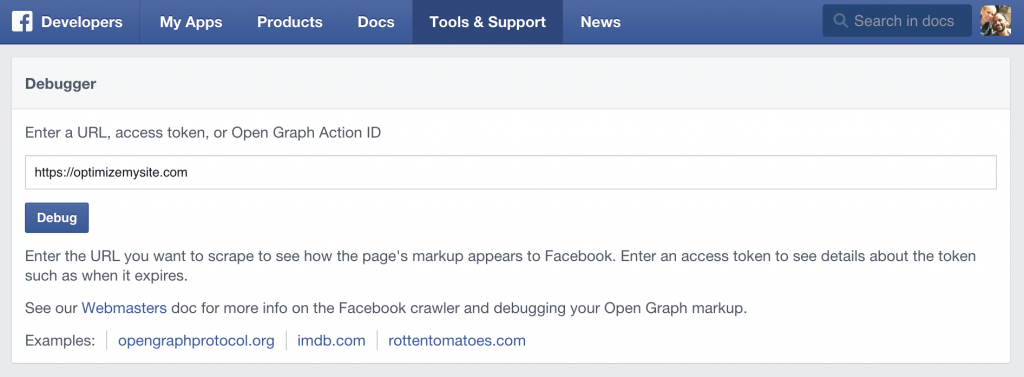
Solution 1: Use Facebook’s debug tool
The first thing you should do is use Facebook’s debug Tool. This will show you how Facebook sees the content of your page. Simply enter your web page address and hit “Debug”.
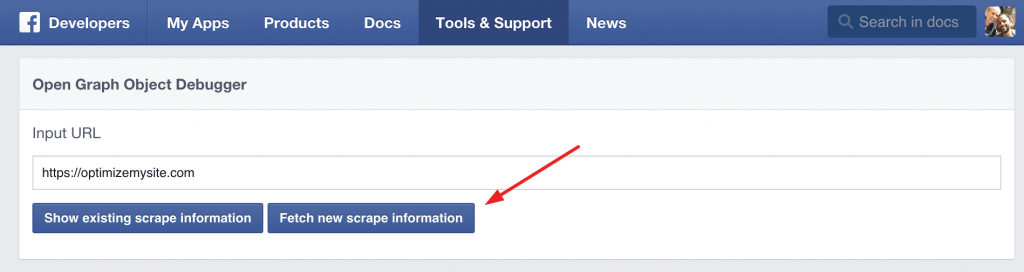
Look under “og:image” section of the content displayed. Chances are, your image is missing, there’s no image there at all, or it’s displaying an old image. In any of those cases, hit the blue “Fetch new scrape information”, and check again to see if the correct image is now displayed in the “og:image” section. If it’s now there, try to share your post of page again on Facebook. It should not work.
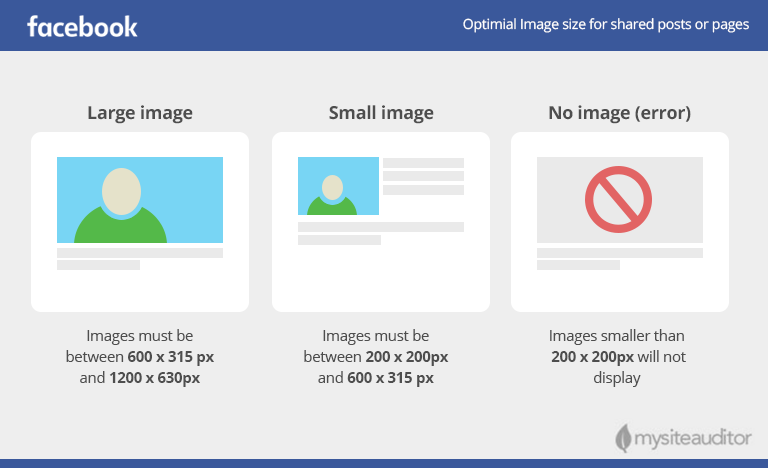
Solution 2: Check your image’s size
The second solution to this problem is to check the size of the image your want displayed as a thumbnail. It must meet the below requirements to display on Facebook when a user shares.
- Recommended size = 1200 x 630 pixels
- Minimum recommended size (recommended) 600 x 315 pixels
- Minimum size (not recommended) = 200 by 200 pixels (smaller images won’t display)
- Keep an aspect ratio of 1.91:1 to display full thumbnail

Source: Facebook image size best practices
Once you’ve upload the correct image size, use the debug tool in solution one and tell Facebook to “Fetch new scrape information”. Then try to share your page again on Facebook. Hopefully it’s working. If not, move on to solution three.
Solution 3. Help Facebook find the correct image
If solution one and two are not working then you need to tell Facebook which image to display. You can do this by adding the og:image, Open Graph “object” (meta data) to your head tag. This line of code tells Facebook which image to display when someone shares your post or page. The line of code looks like this:
[att_highlight color=”blue”]<meta property=“og:image” content=“http://yourdomain.com/img/your-image.jpg” />[/att_highlight]
Manually website’s home page or landing page
If you’re trying to share a website or landing page, not a blog post, then I suggest manually adding the above line of code in your head tag (<head></head>), and link to the image you want displayed.
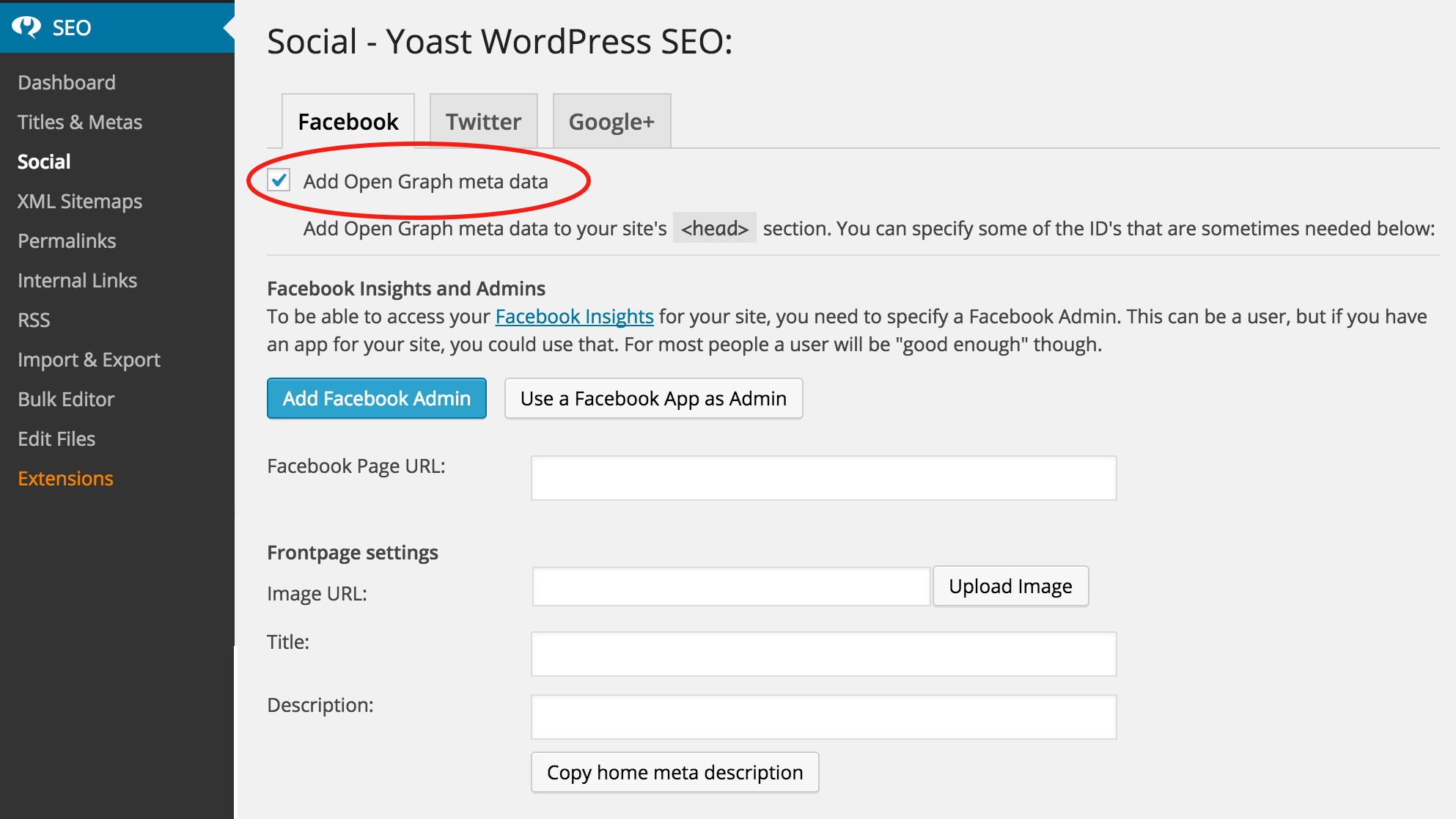
How to add to WordPress blog
This can be tricky to do manually, so luckily there are great plugins, like Yoast SEO that will easily do this for you. Just install the plugin, go to SEO > Social > Facebook and check the box that says “Add Open Graph meta data”. This will solve all of your problems in less than a minute.
To conclude
One of these three solutions should fix your thumbnail problem, but if you’re still having problems, you should speak with your developer and show him or her this post. You should also note that Facebook’s Open Graph offers similar solutions to all the content your want displayed on Facebook. Yoast SEO, in solution three, takes care of all this. However, if you want to manually add the rest of the objects, you can also find more of Facebook’s Open Graph objects (meta data) by clicking here.