- Backlinks Explained: Why Your Backlinks Aren’t Paying Off - April 10, 2024
- Boost Your Agency’s Credibility: A Guide to Online Reputation - April 10, 2024
- URL Slugs for SEO: A Comprehensive Guide - April 10, 2024
Why buy expensive web design software when you don’t have to? In this post I’m going to show your how to design, develop, and manage a new website project using nothing but free tools. Don’t you love the internet? These tools are totally free, totally legit, and totally amazing.
Once you get your web design business off the ground you may want to upgrade one or two of these tools, but most of them are as good or better than paid alternatives. I’ve been in the business ten years and I use every tool you see below almost daily. Talk about lean startups!
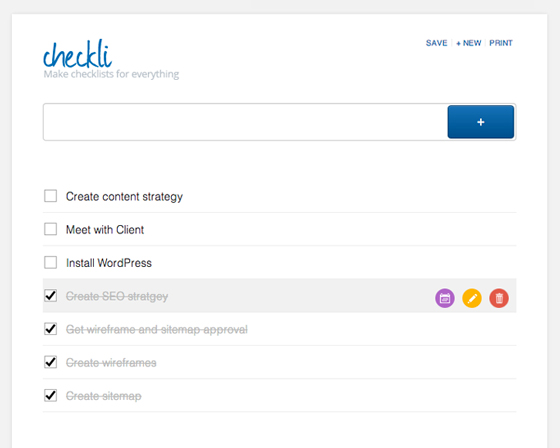
1. Checkli

Visit Site: http://checkli.com
The first thing you’re going to need is a tool to manage and organize your projects. This free checklist tool can be used as a super lite project management tool. Checklist will help you communicate with your client while organizing your project and tracking your conversations.
- Totally free
- Make checklists of all project tasks
- Invite and share checklists with clients or team members
- Comment on checklist tasks
- Get email notifications of new comments
- Checkli.com is responsive, so it works great on all mobile phones
- Cloud based
Share Checkli on Twitter!
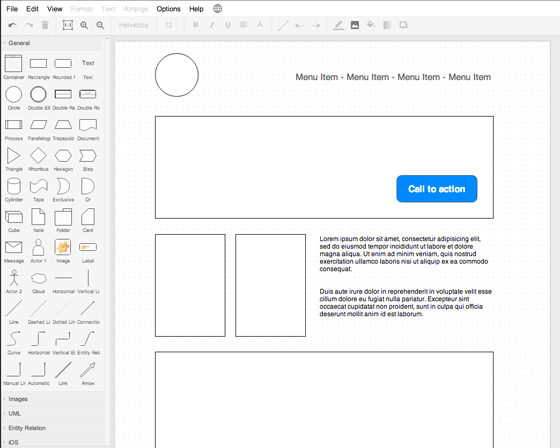
2. Draw.io
Visit site: http://draw.io
You’ve got to get on the same page as your client before you start designing and developing their website. Draw.io helps you do that by letting you create free sitemap flowcharts and wireframes. Save and share your sitemap and wireframes with your client and get their approval before you move to the design and development phase.
- Totally free
- Easily create sitemaps flowcharts and wireframes
- Easily drag and drop items
- Save and share options
- Cloud based
- Read only options
- Full screen mode
- Adjustable screen size
- Printable
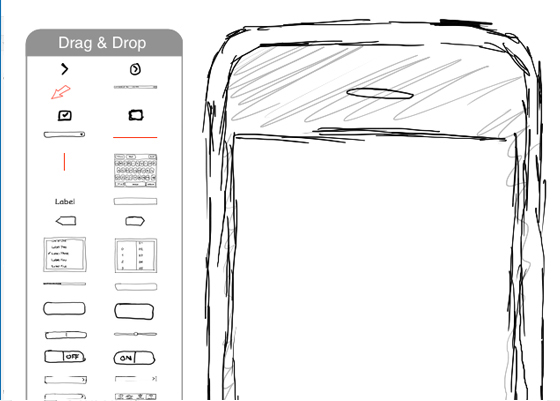
3. iPhone Mockup
Visit site: http://iphonemockup.lkmc.ch
This free tool allows you to quickly and easily mockup wireframes for mobile applications or websites. It’s a handy tool because the image of the iPhone is already present. You just need to use the editing tools to add your sketches on top of it.
- Totally free
- Wireframe mobile applications and mobile websites
- Easy drag and drop tools
- Assortments of predesigned yet adjustable menus and buttons
- Cloud based
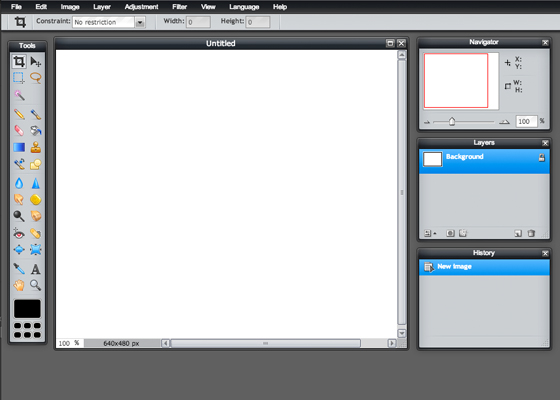
4. Pixlr
Visit site: http://pixlr.com
Honestly I only use this tool when I’m on a computer that doesn’t have photoshop. But that’s only because I’ve owned photoshop for years. Pixlr.com is eerily similar to Adobe Photoshop. In fact, the interface was totally ripped right off from Photoshop. That being said, if you start off using Pixlr and eventually decide to pay for Photoshop you will know and understand Photoshop.
- Totally free
- Edit images and photos
- Very similar interface to Photoshop
- Save images
- Cloud Based
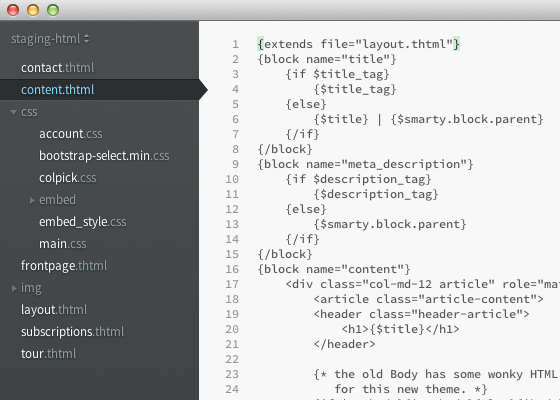
5. Brackets
Visit site: http://brackets.io
I used Dreamweaver for too long. Then one day I found brackets! I love this free CSS and HTML editing tool. I can code or hack any page I need. It organizes all of my project files, and it’s super lite compared to Dreamweaver, so it opens and loads much faster. Surprisingly, Adobe makes brackets, and also bought Dreamweaver a few years back. Once you go “brack” you never go back.
- Totally free
- Edit any of your HTML and CSS files
- Downloadable to your Mac or PC
- Lite compared to photoshop
- Organize all of your CSS and HTML files
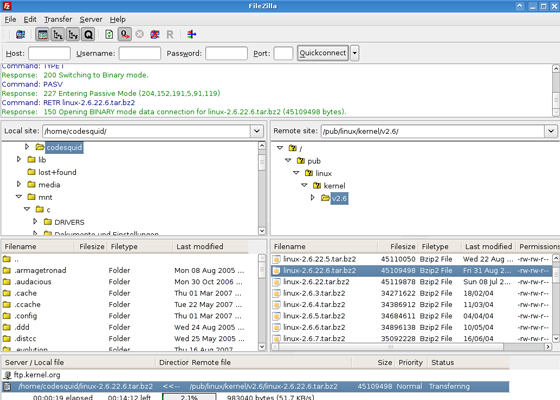
6. FileZilla
Visit site: https://filezilla-project.org/
If you’re new to the web design industry and you don’t know about Filezilla, now ya know! Everyone in the industry uses this free FTP client to upload and download files to and from servers. It’s a must have. It’s totally free, and it’s totally awesome.
- Totally free
- Upload and download files to your server
- Easy to use
- Download this application to your Mac or PC
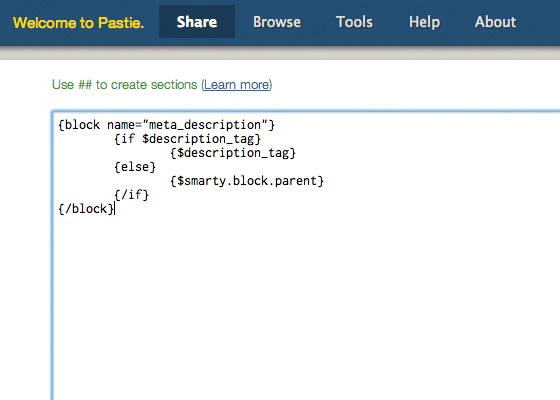
7. Pastie
Visit site: http://pastie.org
Have you ever copied a snippet of code to notepad, saved the file, then emailed it to a colleague? Well stop doing that. Pastie.org lets you paste a snippet of code to a unique url, and then easily send that URL to anyone. This process is much easier, trust me. This free tool is a must have. Bookmark it!
- Totally free
- Easily transfer snippets of code to other people
- Your code stays free of other HTML code
- Must easier than opening and sending notepad files
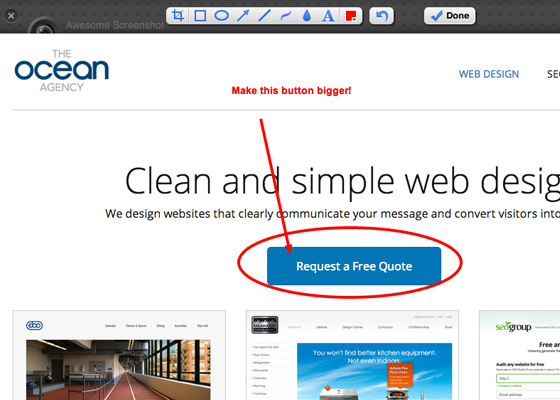
8. Awesome Screenshot
Visit site: http://awesomescreenshot.com
This tool is truly AWESOME. It’s one of my favorite web design tools and I probably use it daily. In fact, it totally changed the way I communicate with other people on my team and my clients. Awesome Screenshot allows you to easily take a screenshot of anything online, take notes and draw on that screenshot, then share the unique URL of that screenshot with anyone. It’s totally awesome and it’s totally free!
- Totally free
- Take notes on screenshots of anything online and share
- Draw and take notes on those screenshots
- Save and send the unique URL of that screenshot to anyone
As promised all of these tools are totally free and totally awesome. If you have any free web design tools that are totally awesome tell me below. Thanks for reading.