- Backlinks Explained: Why Your Backlinks Aren’t Paying Off - April 10, 2024
- Boost Your Agency’s Credibility: A Guide to Online Reputation - April 10, 2024
- URL Slugs for SEO: A Comprehensive Guide - April 10, 2024
This post will show you how to give your visitors a free download AFTER they subscribe to your blog using Feedburner. If you follow my instructions I can guarantee that you will drastically increase the number of people who subscribe to your blog, just like I did. It’s actually quite simple, but feel free to ask me questions in the comment section below.
Keep in mind, my example uses WordPress; however, you should be able to apply this trick using any blogging platform or custom codedblog.
Before you get started, I do have one request. Please tweet this post so other people like you can enjoy this Feedburner trick.
Step 1: Create a “Confirm and Download” page
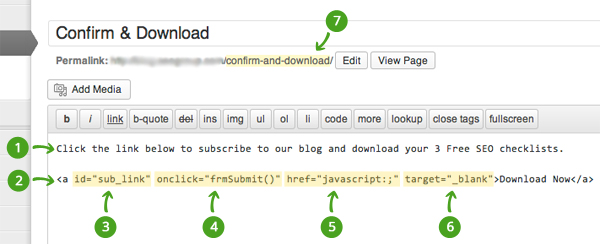
This step requires that you do (7) very simple things. I’ve listed them below and I have provided an image to guide you. Keep in mind that you can name this web page what ever you want. However, I suggest you read the entire post before you rename the page so you can fully understand the method of my madness.
- Add a short message in the body that reads something like this: “Click the link below to subscribe to our blog and download your free file”
- Then add a “Download Now” link below your message and edit the link as follows:
- Set the id attribute as id=”sub_link”
- Add a onclick=”frmsubmit()” function will push the free file to the browser for the new subscriber to download
- Make the href “javascript:;” since we will be assigning the Feedburner confirmation url dynamically
- Set the anchor tag to open in a new window (target=”_blank”)
- Copy the URL (you’ll it for step 2)

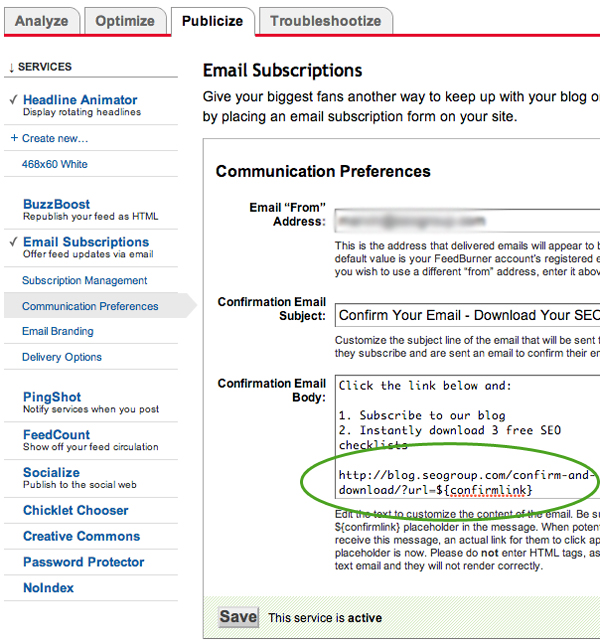
Step 2: Make edits in feedburner.com
- Go to Publicize > Email Subscriptions > Communication Preferences
- Change the default confirmation link from ${confirmation} to: http://YourBlog.com/confirm-and-download/?url=${confirmation}
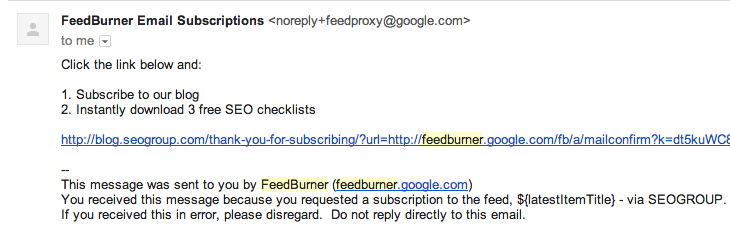
- To avoid confusion I also edited the email content to something like this

make sure you replace http://YourBlog.com/confirm-and-download/ with your url from step 1.

Step 3: Upload a your file
- Upload your free file, download, ebook, whatever 🙂
- Copy the URL of your file and save for step 5
Step 4: Add a snippet of code to header.php
- Open your header.php file (if you are using WordPress)
- Add or replace the below body tag below the closing ofhead tag. Don’t forget to edit your post ID. The post ID should be from the page you created in step 1.
<body <?php body_class(); ?> <?php if($post->ID == ‘554‘){ ?>onLoad=”urlAssign()”<?php } ?>>
5. Add a snippet of code to footer.php
Add the below snippet of code to footer.php. Make sure you change the post ID and the window.location URL to the url of your file.
—–start code——-
<?php if($post->ID == ‘554‘){ ?>
<script type=”text/javascript”>
function frmSubmit(){
window.location=”http://YourBlog.com/free-download.zip“;
}
function urlAssign(){
document.getElementById(‘sub_link’).href=document.getElementById(‘fb_url’).value;
}
</script>
<input type=”hidden” name=”fb_url” id=”fb_url” value=”<?php echo $_REQUEST[‘url’]; ?>” />
<?php } ?>
—–end code——-
That is it folks. Be sure to test and be sure to use your domain, post id and other content in the above example. Please let us know if you experience problems or flaws with this Feedburner trick. So far it has worked great for our blog. To see ours in action, look in the right column of any post on this blog and you will see our free download area.
Special thanks!
 I want to thank Dilp Srivastava for making this vision a reality. He coded this script, trouble shot it, and adjusted it until it worked perfectly. Thanks Dilip! You are one of the best developers I have ever worked with.
I want to thank Dilp Srivastava for making this vision a reality. He coded this script, trouble shot it, and adjusted it until it worked perfectly. Thanks Dilip! You are one of the best developers I have ever worked with.
