- 6 Simple Lessons I Learned Selling My SEO Agency - December 12, 2018
- Free SEO Sales Pitch Presentation - November 1, 2018
- 10 Free Keyword Research Tools – 2018 Edition - October 17, 2018
Chrome has some really great hidden gems for SEO. Although I haven’t come across one that does it all, each has valuable assets that can help audit sites. I’ll review eight of the tools and give you the skinny on each. So without further ado, let’s review the good, the bad, and the ugly of Chrome’s SEO tools. This is not an exhaustive list of the tools Chrome has to offer. I tried to review the ones that were less popular based on the number of download in the web store.
1. SEO SERP Workbench
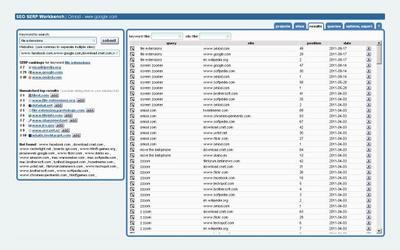
Overview: SEO SERP Workbench is perfect for quickly checking your position in Google. Just type in the keyword, the website, and see where you’re ranking (if you’re ranking). The tool also lists the top 10 websites for the search query. You can save the position to check progress and export your data.
Pros: This tool is perfect for a quick rank check. Tools like SEO Book’s Rank Checker freeze often and are more suited for checking keywords in bulk. The ability to save projects and rankings is also extremely beneficial and another one up on Rank Checker.
Cons: You can only check one keyword at a time.
2. Built With Technology Profiler
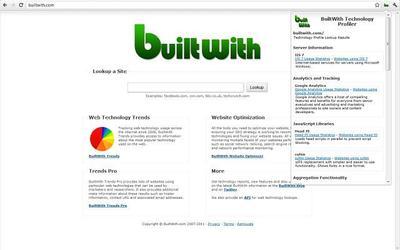
Overview: BuiltWith is a website profiler tool that helps SEOs identify which widgets, analytics, frameworks, CMS, advertising, standards, and hosting software the site is using.
Pros: BuiltWith gives quick overview of the technology on the site without having to search through the source code or contact the site owner. This is extremely helpful if your client isn’t familiar with technical jargon like server, CMS, hosting etc. The tool also gives you a brief description of each item in case you’re not familiar either.
Cons: I really don’t have anything bad to say about it! Two thumbs up for this great add-on.
3. Screen Capture
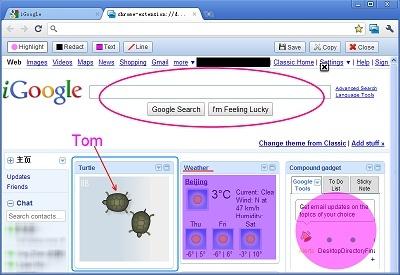
Overview: Screen Capture allows you to take a picture of the tab, a specified region of page, or the whole page. Once you’ve captured the image you can edit it by highlighting areas, blurring out information, adding text boxes and lines to the page. Once you’re done editing, you can save it as a png or share it via Facebook, Picasa Web, or Sina Microblog.
Pros: Screen capture is very easy to use and gives you all the necessary editing tools to communicate better with clients. It is especially helpful when you’re at the early stages of AB testing and throwing out ideas for testing variables and for identifying cross browser compatibility issues with UI changes.
Cons: Other screen grab tools I’ve used also create a link with the edited image making it even easier to send and share with others, like Awesome Screenshot. Although I don’t review it in this post, I highly suggest you check it out.
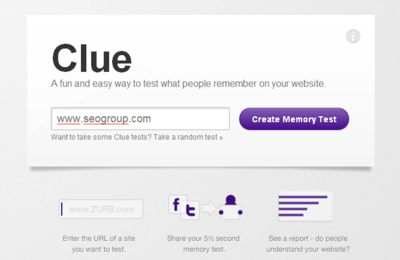
4. Clue
Overview: Clue creates memory tests from screenshots of web pages. This tool helps you test first impressions of pages to see if you’re conveying what you intended. Are people remembering the calls to action, what are the most outstanding features of each page, and so on.
Pros: Quickly and easily test the first impression of your site or a potential redesign. Clue also provides a results link so you can see exactly what people remembered about your page. This is especially helpful when researching AB testing for conversion rate optimization.
Cons: The tool doesn’t allow you to include your own set of questions for the user. It’s also difficult to organize the feedback when there are multiple variations of one observation. For instance, one tester might say “I noticed 3 main sections,” and another might say “There were 3 categories-A,B,C but they’re listed as two different observances. You’ll need to tap into your excel skills to sort the data if you have a large sample before you can analyze effectively.
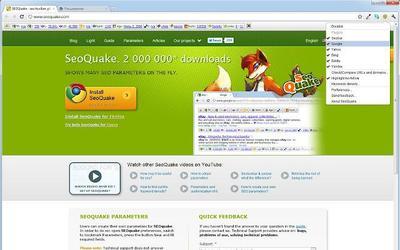
5. SEOquake
Overview: SEOquake toolbar gives instant information on the following SEO parameters;
√ Google PageRank
√ Google indec
√ Yahoo links
√ Yahoo link domain
√ Bing index
√ Alexa Rank
√ Webarchive age
√ Delicious Indic
√ Whois link
√ Page source
√ SEMRush rank
√ No Follow Links
Pros: SEOquake is a handy little tool bar that gives you very basic information for SEO like the amount of pages indexed, no follow links, Whois information and few other valuable metrics. All of which are nice for a quick overview of the page.
Cons: There are a few toolbars that I think are superior to SeoQuake’s including the mozBar and SEOBook toolbar. Although, some may find the mozBar a little less useful because some functions are limited to Pro Members only. Furthermore, I know there’s not a ton of design room to work with when developing a tool bar, but it could be cleaner and easier to read.
6. META SEO Inspector
Overview: Meta SEO Inspector displays the page’s meta data including HTML meta tags, microformats, no follow information, various scripts etc.
Pros: Seeing a page’s meta data with a click of an icon is a nice feature. The tool also offers warnings when meta data isn’t within certain ranges.
Cons: The tool does in fact save you time, but finding meta data shouldn’t take long to begin with. But hey, every second counts in the life of an SEO! The other information is more relevant for developers who want to know about site properties. The design clearly has room for improvement as well.
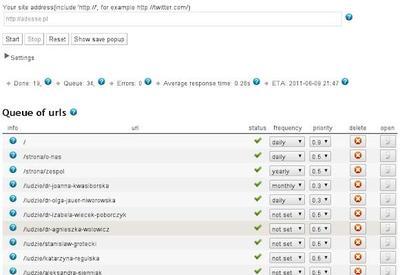
7. Sitemap Generator
Overview: Sitemap Generator creates a valid XML sitemap for search engines. You can change the frequency and page priority for each page, omit pages, and there’s no page limit.
Pros: There are dozens of XML sitemap generators on the web but not all of them are as easy to use or unlimited. Another great feature is that it displays any crawl errors encountered while creating the sitemap. This is by far the BEST free XML sitemap generator I’ve ever used.
Cons: The user interface could be a little more appealing but it gets the job done. It’s also not very intuitive as to where to go to download your XML sitemap, but you get the hang of it.
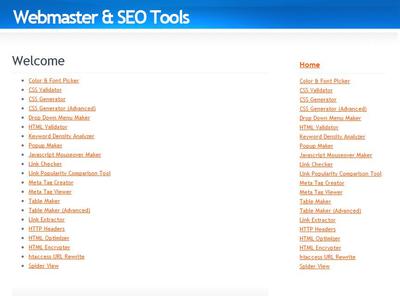
8. Webmaster and SEO Tools
Overview: Webmaster and SEO Tools is helpful for a smorgasbord (yes I used the word smorgasbord) of activities- seeing edits to CSS, creating drop down menus, analyzing keyword density, checking the spider view of your site, creating meta tags, etc.
Pros: This tool is helpful for SEOs that aren’t as familiar with HTML. It offers a great opportunity to understand various tags and how the code changes as you make edits.
Cons: The add-on is a little bit if a mish mosh. Some tools are extremely helpful like the Meta Tag Creator while others just need to be flushed out more. I think there is a great foundation here and tons of potential. The developers just need to organize the features better.
9. SERP Preview Tool
Overview: The SERP Preview Tool pulls the page’s meta data and shows you how your page can appear in search engines.
Pros: SERP Preview Tool is a really great resource to get clients to understand how their meta data will show up in SERPs. You can test alternate titles and descriptions to see how you can get the most of your meta data. The tool also gives you guidelines for optimal character usage.
Cons: None! I’ve been trying to hunt down a tool like this forever and have only come across the SERP Snippit Tool from SEOmofo. I’m glad now there are others to choose from.
Wrap Up
SEO tools are absolutely GOLDEN when you’re looking for information quickly and easily. Searching through source code can be extremely frustrating, especially when a site is overrun with unnecessary code. Many tools are still in their infancy and need a lot of work, but the potential is very promising.
Have you seen any cool new SEO tools lately? Did I miss any add-ons worth mentioning? If so, I’d love to hear about them. Because to us SEO nerds, finding these tools is like finding a golden ticket in a chocolate bar. It’s life changing 🙂